Codeigniter 4 Installation
This is a full tutorial of a suggested way to install Grocery CRUD Enterprise to your already existing project with Codeigniter 4 framework. For some people this tutorial may require too many steps. However have in mind that if you follow the instructions step by step you will have a successful installation as this page is actively updated.
Step 1. From the email that you've received or from the user's page (you will get instructions at the email of how to access user's page) download the file that say's "Without composer". Once you've downloaded it, unzip it! The folder structure that you will get is the following:
├── examples
│ ├── config.php
│ ├── database.php
│ ├── example.php
│ └── view.php
├── libraries
│ ├── autoload.php
│ ├── bin
│ ├── composer
│ ├── ...
│ ├── phpunit
│ ├── symfony
│ └── zendframework
└── public
└── grocery-crud
├── css
├── fonts
├── images
└── js
Step 2. rename the folder libraries to GroceryCrudEnterprise and move it to your project at the following path app/Libraries/GroceryCrudEnterprise with this structure we simply follow the "Codeigniter way" of adding libraries.
Notice: Have in mind here that although the folder of Grocery CRUD Enterprise has the name libraries (with lowercase) that has almost nothing to do with the Codeigniter folder Libraries (with capital L). This is a very common confusion that people may have during the installation. As per step 2. you will basically rename the folder libraries to GroceryCrudEnterprise to also avoid this confusion.
Step 3. go to the folder public and copy the folder grocery-crud to your public folder of your Codeigniter project.
Step4. We did currently installed Grocery CRUD Enterprise in our project and we need to create our configuration files in order to make it work! Go to app/Config and create a file with name GroceryCrudEnterprise.php. As the configuration is different than other frameworks we will use a custom one that will look like this (just copy really the code below)
<?php namespace Config;
use CodeIgniter\Config\BaseConfig;
class GroceryCrudEnterprise extends BaseConfig
{
public function getDefaultConfig() {
helper('url');
return [
// So far 34 languages including: Afrikaans, Arabic, Bengali, Bulgarian, Catalan, Chinese, Czech, Danish,
// Dutch, English, French, German, Greek, Hindi, Hungarian, Indonesian, Italian, Japanese, Korean,
// Lithuanian, Mongolian, Norwegian, Persian, Polish, Portuguese, Brazilian Portuguese, Romanian,
// Russian, Slovak, Spanish, Thai, Turkish, Ukrainian, Vietnamese
'default_language' => 'English',
// This is the assets folder where all the JavaScript, CSS, images and font files are located
'assets_folder' => base_url() . '/grocery-crud/',
// There are only three choices: "uk-date" (dd/mm/yyyy), "us-date" (mm/dd/yyyy) or "sql-date" (yyyy-mm-dd)
'date_format' => 'uk-date',
// The default per page when a user firstly see a list page
'default_per_page' => 10,
// Having some options at the list paging. This is the default one that all the websites are using.
// Make sure that the number of grocery_crud_default_per_page variable is included to this array.
'paging_options' => ['10', '25', '50', '100'],
// The environment is important so we can have specific configurations for specific environments
'environment' => 'development',
// Currently you can choose between 'bootstrap-v3', 'bootstrap-v4' and 'bootstrap-v5'
'skin' => 'bootstrap-v5',
// Automatically cleans all the inputs by trimming strings and by completely removing any HTML tag
// to prevent XSS attacks. This is a global configuration for all the inputs so be aware in case you
// switch this to true
'xss_clean' => false,
// The character limiter at the datagrid columns, zero(0) value if you don't want any character
// limitation to the column
'column_character_limiter' => 50,
// Configuration for the texteditor. You can choose between 'minimal' or 'full'
'text_editor_type' => 'full',
// The allowed file types on upload. If the file extension doesn't exist in the array
// it will throw an error and the upload will not be completed
'upload_allowed_file_types' => [
'gif', 'jpeg', 'jpg', 'png', 'svg', 'tiff', 'doc', 'docx', 'rtf', 'txt', 'odt', 'xls', 'xlsx', 'pdf',
'ppt', 'pptx', 'pps', 'ppsx', 'mp3', 'm4a', 'ogg', 'wav', 'mp4', 'm4v', 'mov', 'wmv', 'flv', 'avi',
'mpg', 'ogv', '3gp', '3g2'
],
// If open_in_modal is true then all the form operations (e.g. add, edit, clone... e.t.c.) will
// open within a modal and we will have the datagrid on the background.
// In case you would like however to have a standalone page for all the form operations change this to false.
'open_in_modal' => true,
// This is the hash symbol (#) that we have at the URL in order to have tha basic operations in the URL so you
// can navigate back to the URL that you were. For example, when you click at edit form for the id 46, the
// URL will also change to #/edit/46 so you can also share the link.
// In case you would like to switch this functionality to off change this to false.
'hash_in_url' => true,
// The button style that we have for the action buttons at the datagrid (list) page
// Choose between 'icon', 'text', 'icon-text'
'action_button_type' => 'icon-text',
// The maximum number of buttons that we would like to have for the actions buttons.
// If the number of buttons exceeds this number then the last button on the right
// is going to change into a "More" dropdown button.
// If the maximum number is 1 then as we only have one button as a dropdown list the translation
// is "Actions" rather than "More"
'max_action_buttons' => [
'mobile' => 1,
'desktop' => 2
],
// Choose between 'left' or 'right'
'actions_column_side' => 'left',
// We have noticed that especially after using setRelation within a table that had more than 10K rows
// that the datagrid was getting slower. For that reason we have optimized SQL wherever possible, and we
// also have disabled the ordering for setRelation fields. Keep in mind that the optimization of the queries
// can be up to 20x faster!! Especially in big tables (e.g. with 1 million rows).
// In case you would like though to use the ordering for the setRelation field, and you don't have big tables
// you can set this to `false` and you will probably not notice any difference
'optimize_sql_queries' => true,
// Remember the quick search upon refresh. The search information is stored in the browser local storage
'remember_quick_search' => false,
];
}
}. ├── LICENSE ├── README.md ├── _support ├── app │ ├── Common.php │ ├── Config │ │ ├── App.php │ │ ├── Autoload.php │ │ ├── ... │ │ ├── Format.php │ │ ├── GroceryCrudEnterprise.php │ │ ├── Honeypot.php │ │ ├── ... │ │ └── View.php │ ├── Controllers │ │ ├── BaseController.php │ │ └── Home.php │ ├── Database │ │ ├── Migrations │ │ └── Seeds │ ├── Filters │ ├── Helpers │ ├── Language │ ├── Libraries │ │ ├── GroceryCrudEnterprise │ │ │ ├── autoload.php │ │ │ ├── bin │ │ │ ├── composer │ │ │ ├── ... │ │ │ ├── phpunit │ │ │ ├── symfony │ │ │ └── zendframework │ ├── Models │ ├── ThirdParty │ ├── Views │ │ ├── errors │ │ └── welcome_message.php │ └── index.html ├── composer.json ├── contributing.md ├── env ├── license.txt ├── phpunit.xml.dist ├── public │ ├── grocery-crud │ │ ├── css │ │ ├── fonts │ │ ├── images │ │ └── js │ ├── favicon.ico │ ├── index.php │ └── robots.txt ├── spark ├── system ├── tests └── writable
Step5. Now you are ready basically to use grocery CRUD Enterprise. You only need some small modifications. The easiest way to create two private methods to your controller that it will look like this:
<?php namespace App\Controllers;
// Add those two lines at the beginning of your controller
include(APPPATH . 'Libraries/GroceryCrudEnterprise/autoload.php');
use GroceryCrud\Core\GroceryCrud;
...
private function _getDbData() {
$db = (new \Config\Database())->default;
return [
'adapter' => [
'driver' => 'Pdo_Mysql',
'host' => $db['hostname'],
'database' => $db['database'],
'username' => $db['username'],
'password' => $db['password'],
'charset' => 'utf8'
]
];
}
private function _getGroceryCrudEnterprise($bootstrap = true, $jquery = true) {
$db = $this->_getDbData();
$config = (new \Config\GroceryCrudEnterprise())->getDefaultConfig();
$groceryCrud = new GroceryCrud($config, $db);
return $groceryCrud;
}And now when you want to use groceryCRUD enterprise you will simply do this:
// Your function at your controller
public function customers()
{
$crud = $this->_getGroceryCrudEnterprise();
$crud->setTable('customers');
$crud->setSubject('Customer', 'Customers');
$output = $crud->render();
return $this->_example_output($output);
}
private function _example_output($output = null) {
if (isset($output->isJSONResponse) && $output->isJSONResponse) {
header('Content-Type: application/json; charset=utf-8');
echo $output->output;
exit;
}
return view('example.php', (array)$output);
}
A full working example of a controller with name Example located at app/Controllers/Example.php can be found here:
<?php
namespace App\Controllers;
include(APPPATH . 'Libraries/GroceryCrudEnterprise/autoload.php');
use GroceryCrud\Core\GroceryCrud;
class Example extends BaseController
{
public function index()
{
$output = (object)[
'css_files' => [],
'js_files' => [],
'output' => ''
];
return $this->_example_output($output);
}
public function customers()
{
$crud = $this->_getGroceryCrudEnterprise();
$crud->setCsrfTokenName(csrf_token());
$crud->setCsrfTokenValue(csrf_hash());
$crud->setTable('customers');
$crud->setSubject('Customer', 'Customers');
$output = $crud->render();
return $this->_example_output($output);
}
private function _example_output($output = null) {
if (isset($output->isJSONResponse) && $output->isJSONResponse) {
header('Content-Type: application/json; charset=utf-8');
echo $output->output;
exit;
}
return view('example.php', (array)$output);
}
private function _getDbData() {
$db = (new \Config\Database())->default;
return [
'adapter' => [
'driver' => 'Pdo_Mysql',
'host' => $db['hostname'],
'database' => $db['database'],
'username' => $db['username'],
'password' => $db['password'],
'charset' => 'utf8'
]
];
}
private function _getGroceryCrudEnterprise($bootstrap = true, $jquery = true) {
$db = $this->_getDbData();
$config = (new \Config\GroceryCrudEnterprise())->getDefaultConfig();
$groceryCrud = new GroceryCrud($config, $db);
return $groceryCrud;
}
}Go to app/Views and create a file with name example.php and it is the exact same view that we were using as an example at Free edition. More specifically the view example.php will contain the below code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<?php
foreach($css_files as $file): ?>
<link type="text/css" rel="stylesheet" href="<?php echo $file; ?>" />
<?php endforeach; ?>
<?php foreach($js_files as $file): ?>
<script src="<?php echo $file; ?>"></script>
<?php endforeach; ?>
<style type='text/css'>
body
{
font-family: Arial;
font-size: 14px;
}
</style>
</head>
<body>
<!-- Beginning header -->
<div>
<a href='<?php echo site_url('example/customers')?>'>Customers</a>
</div>
<!-- End of header-->
<!-- Beginning of main content -->
<div style='height:20px;'></div>
<div style='padding: 10px;'>
<?php echo $output; ?>
</div>
<!-- End of main content -->
<!-- Beginning footer -->
<!-- End of Footer -->
</body>
</html>Step 6. Change the routes to correspond to your controller
Since Codeigniter 4.2.0 or later the Routing is not defaulting to auto-routing.
This means that you will need to add the routes manually. Go to app/Config/Routes.php and add the
below code for every function that is using grocery CRUD:
// Make sure that you always add get and post functions
$routes->get('/example/customers', 'Example::customers');
$routes->post('/example/customers', 'Example::customers');
If you would like you can also check the above steps into a video tutorial:
1. Getting the message "Ooooops, something went wrong!" The most common mistake of the installation of grocery CRUD Enteprise is when the assets_folder has a wrong path. If you did follow all the steps and you see that your webpage looks like that:

then make sure that you have configured your app/Config/App.php
file at the line public $baseURL = 'http://localhost:8080';. For example if your project URL looks like this:
http://localhost/my-test-project/public/index.php then your baseURL should look like this:
public $baseURL = 'http://localhost/my-test-project/public/';
It is really important to also don't forget the trailing slash at the end of the URL.
The most common approach, best for security and suggested way of Codeigniter 4 installation is to configure your URL to point directly to your public folder. For example for apache virtual hosts you will probably have an apache configuration that is looking like this:
<VirtualHost *:80>
DocumentRoot "/var/www/my-test-project/public"
ServerName my-test-project.local
ServerAlias www.my-test-project.local
</VirtualHost>At the above example your $baseURL should look like this:
public $baseURL = 'http://my-test-project.local/';
Too lazy to read the documentation? We have also created a video tutorial for that: Troubleshooting Grocery CRUD Enteprise part 1.
2. Getting an empty box with a border If you are getting an empty box with a border that is looking like this:

This is because by default Codeigniter 4 has as CI_ENVIRONMENT=production in simple words Codeigniter is trying to hide all of the errors by default and you will not get any errors. You can bypass that by renaming the env that you have at the root to .env and uncomment the below line:
# CI_ENVIRONMENT = productionAnd replace it with:
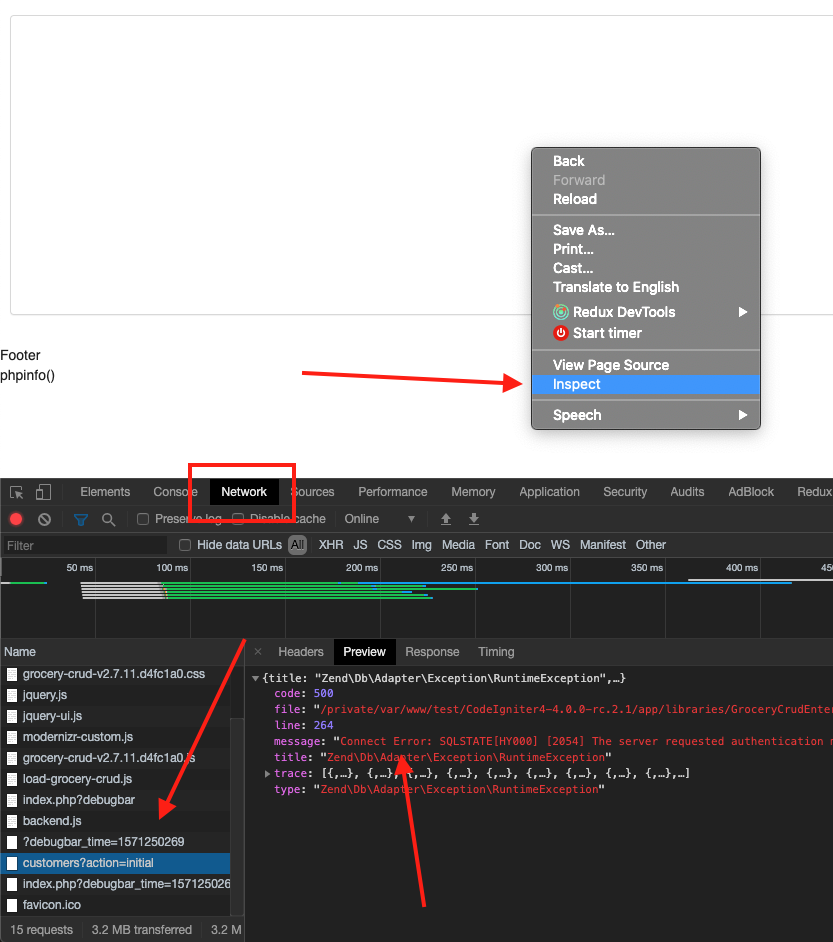
CI_ENVIRONMENT = developmentIf you are using Google Chrome press right click "Inspect Element" and then go to the Network tab and check where the response is red (or else it returns header 500). Once you click on the URL you can see the error as per below screenshot:

You can also press right click "Open in new Tab" to see the error at full screen rather than the "Preview" tab.
For example in our case we've forgot to change the default database credentials to our ones. So by going to .env file and uncommenting this lines:
# database.default.hostname = localhost
# database.default.database = ci4
# database.default.username = root
# database.default.password = root
# database.default.DBDriver = MySQLito your specific database credentials everything is just working smoothly.
Notice: Grocery CRUD Enterprise is a framework agnostic library. That simply means that it doesn't matter which framework you are using and it doesn't matter the architecture you are using. This tutorial is taking some architecture decisions basically for you. If you need to have the full freedom of what structure to choose we are suggesting to see the full installation guide here.